Friday, June 24, 2011
Wednesday, April 27, 2011
Monday, April 25, 2011
D.I. Assessment Activity 1 - Populating a Wireframe
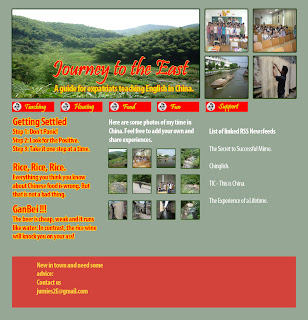
 Here is my Digital Assessment 1, populating a wire frame. I went with this content because I already had the photos and I could speak knowledgeably. I because the majority of the images and the background had a green base, I used a lot of red, which is complimentary, not to mention it fits well with China. The yellow helped with readability.
Here is my Digital Assessment 1, populating a wire frame. I went with this content because I already had the photos and I could speak knowledgeably. I because the majority of the images and the background had a green base, I used a lot of red, which is complimentary, not to mention it fits well with China. The yellow helped with readability.Digital Imaging - LA 9 - Making BGs for Web pages
 The first of three webpages that use an image for a background, this is obviously tiled, but it is fairly seamless, it blends well into the background and the image is nicely related to the content.
The first of three webpages that use an image for a background, this is obviously tiled, but it is fairly seamless, it blends well into the background and the image is nicely related to the content. Second webpage using an image background, I have always like the stamps used in this page. It is a little obscure in its relationship to the site, but then so is the title, chosen deliberately so, and yet it does illustrate the variety of the site's content. The pale yellows and pastel like colours blend well into the background against the blue.
Second webpage using an image background, I have always like the stamps used in this page. It is a little obscure in its relationship to the site, but then so is the title, chosen deliberately so, and yet it does illustrate the variety of the site's content. The pale yellows and pastel like colours blend well into the background against the blue. Third webpage using a background image, this one is simple, obvious but also understated and relates directly to the content.
Third webpage using a background image, this one is simple, obvious but also understated and relates directly to the content.Wednesday, April 20, 2011
Design Assessment - Blog Promotion
 Here is the assessment piece for the design module. The idea was to produce an advertisement for our blogs. I was having some difficulty coming up with an idea, when I stumbled upon an old sketch I had. After playing around with it, particularly with the expression, the idea came to me. Although I am not much of a golfer, the idea is that golf is like Design. If all the elements and aspects are in balance and perfect alignment, it is magic, beauty in motion, and that is what Design is to me. It wasn't until I was about to ink the drawing that I started to think about where the type should go, and one I decided on putting it underneath, I knew that it had to be a newsprint cartoon. After that it was about making the lines appear imperfect, deciding where to put the shading and blacks and finding a texture of newsprint for the background.
Here is the assessment piece for the design module. The idea was to produce an advertisement for our blogs. I was having some difficulty coming up with an idea, when I stumbled upon an old sketch I had. After playing around with it, particularly with the expression, the idea came to me. Although I am not much of a golfer, the idea is that golf is like Design. If all the elements and aspects are in balance and perfect alignment, it is magic, beauty in motion, and that is what Design is to me. It wasn't until I was about to ink the drawing that I started to think about where the type should go, and one I decided on putting it underneath, I knew that it had to be a newsprint cartoon. After that it was about making the lines appear imperfect, deciding where to put the shading and blacks and finding a texture of newsprint for the background.As for the design rationale, I have positioned the character so the head sits on a third, and the hole lines up with another third grid line. The flag is pointing to the hole which helps to tell the story. A lot of design went into the actual character, trying to keep to some of the rules of animation design. Squash versus stretch which you can see most notably in the right outstretched arm, and the left side of the body vs. the right. Strong silhouette. Continuous flowing lines, which is notable in the neck to hands and neck to feet. The placing of blacks was about balance, with the shoes and the suspenders, and the only tricky part was the hat, which I was tempted to black in but decided for a darker shading instead. Balance was also a factor in determining the distance of the golfer to the hole and the ball being on the far side. Variety in proportions was also used, with a balance between medium, small and large, with the head, the chest and the legs.
The flow seems to work either reading down through the figure from the top left and then pointing to hole with the feet, or down through the flag to the hole and then back over the writing and back up the figure, in which case both work fine. I thought about flipping the picture so the character was on the other side, but the flow wasn't as strong.
As for the type, I thought the Baskerville Old Face suited the newsprint well and the lack of capitals was a design choice, going for a more spontaneous feel. As for positioning, it sits just below the line that runs from the feet to the hole.
Overall I was really happy with this piece. It was the first time I have played around with textured line work and trying to reproduce a specific style, in this case newsprint cartoons, and I think I pulled it off. The main idea is the artwork gets people's attention and the blog address at the bottom, almost like a signature draws them to see what it's all about.
Monday, April 18, 2011
Digital Imagining: LA 8 - Image Formats
 This activity was to explore the possibilities of different image formats for the web. Of the three I went with the jpg at 50 quality because I thought it had the best compression to size ratio, that is this assumes that the image is meant as a high quality close up, in which case it would have been better to go with the PNG 24, which was much more clear, but the file size was a bit high for something like this. As for the design choices on the arrangement, I went with 3rds, which was a little tricky with 10 images in the space but I think the overall them was balance and stability, which is something that going green isn't always associated with, with many people only focusing on the disruptive nature of a change to their normal way of life (see the carbon tax). The type choice I thought was perfect because is sort of represented the quirky culture that is sometime associated with going green, and the background texture brought it all together.
This activity was to explore the possibilities of different image formats for the web. Of the three I went with the jpg at 50 quality because I thought it had the best compression to size ratio, that is this assumes that the image is meant as a high quality close up, in which case it would have been better to go with the PNG 24, which was much more clear, but the file size was a bit high for something like this. As for the design choices on the arrangement, I went with 3rds, which was a little tricky with 10 images in the space but I think the overall them was balance and stability, which is something that going green isn't always associated with, with many people only focusing on the disruptive nature of a change to their normal way of life (see the carbon tax). The type choice I thought was perfect because is sort of represented the quirky culture that is sometime associated with going green, and the background texture brought it all together. Version 2. Better focus, better flow.
Version 2. Better focus, better flow.Sunday, April 17, 2011
Digital Imaging LA 7 - Combining Images Using Layer Masks
 For this activity, we had to combine different images using layers and layer masks, with a focus on using gradients in the layer masks. I went with the Wacom tablet as the focus of my image, because I use it all the time. The illustration is one of mine, and I liked playing around with the idea of using a gradient layer mask on the colour layer of the illustration and I think it worked out well. It wasn't actually until the end that I decided to put the flames in as a texture for the background which changed the theme of the image, so I had to change the text, but overall it added some power. The grid was a little tricky and I had to keep subdividing to keep everything sort of lined up, I think I ended up with a 12x8 grid but I cannot be sure. Either way, the nose of the face and the side of the face line up vertically, the sale sign is on an intersection, the tablet lines up and the pen image rests on an intersection. The type which is right alignment, lines up on the borders. Font choice was difficult and I think it could have been a little bolder but colour works with the red of the background and the type itself has a semi formal slightly artistic feel about it. Overall I am pretty happy with the final result.
For this activity, we had to combine different images using layers and layer masks, with a focus on using gradients in the layer masks. I went with the Wacom tablet as the focus of my image, because I use it all the time. The illustration is one of mine, and I liked playing around with the idea of using a gradient layer mask on the colour layer of the illustration and I think it worked out well. It wasn't actually until the end that I decided to put the flames in as a texture for the background which changed the theme of the image, so I had to change the text, but overall it added some power. The grid was a little tricky and I had to keep subdividing to keep everything sort of lined up, I think I ended up with a 12x8 grid but I cannot be sure. Either way, the nose of the face and the side of the face line up vertically, the sale sign is on an intersection, the tablet lines up and the pen image rests on an intersection. The type which is right alignment, lines up on the borders. Font choice was difficult and I think it could have been a little bolder but colour works with the red of the background and the type itself has a semi formal slightly artistic feel about it. Overall I am pretty happy with the final result. Here is a revised version, which I have changed to improve the elements. The flames now sit behind the tablet, which is not only more appropriate but better graphically because the grey of the tablet isn't dominated by the flames like the illustration was, and by also decreasing the transparency of the flames it is less dominate. Fixed up the type as well, as it was pointed out it didn't so much fit, where I think this one works better. I had to add a drop shadow and some stroke border to make it easier to read, because it was getting a little lost in the flames. Overall, much better.
Here is a revised version, which I have changed to improve the elements. The flames now sit behind the tablet, which is not only more appropriate but better graphically because the grey of the tablet isn't dominated by the flames like the illustration was, and by also decreasing the transparency of the flames it is less dominate. Fixed up the type as well, as it was pointed out it didn't so much fit, where I think this one works better. I had to add a drop shadow and some stroke border to make it easier to read, because it was getting a little lost in the flames. Overall, much better.Design - LA 13 - Poster Design

Here is the typography poster assignment. I went with this quote because it was very suggestive in its content and it just had those adjectives that allowed for a fairly easy time of things. I wanted to keep to black and white for the most part to help contrast and impact, the different type choices I felt reflected the nature of the words and play between black and white added some depth making it a little dynamic. The hardest thing was finding some balance but I think this was achieved in the end. I probably could have had the shadow on the word 'small' which could have been more in line with the content but it was too difficult logistically. As it stands I am pretty happy with it.
Wednesday, April 13, 2011
LA 6 - Making Selections & Combining Images
 Here we had to combine a car with another image and I decide to put it in this one. It was a real challenge because I had to get rid of some elements in front of the car, as well as add in the bottom of the tyre. In order for it to look like it belonged, even if some of it is obscured, I needed to add in some shadows and change the brightness. I adding some colour balancing as well for atmospheric perspective. It still looks like it has been added, but it is about as close as i am going to get it at the moment. Any physical changes, like the tyre, shadows and windows and shopping out the chain in front was painted using layers.
Here we had to combine a car with another image and I decide to put it in this one. It was a real challenge because I had to get rid of some elements in front of the car, as well as add in the bottom of the tyre. In order for it to look like it belonged, even if some of it is obscured, I needed to add in some shadows and change the brightness. I adding some colour balancing as well for atmospheric perspective. It still looks like it has been added, but it is about as close as i am going to get it at the moment. Any physical changes, like the tyre, shadows and windows and shopping out the chain in front was painted using layers.Sunday, April 10, 2011
LA 8 - Grid Layouts

 Here are the magazine pages that seem to conform to grid layouts. I was having a little trouble with understanding the nature of grids a bit. I think I essentially came to the conclusion that a grid was fairly uniform and equally divided for the most part. Which these two do for the most part.
Here are the magazine pages that seem to conform to grid layouts. I was having a little trouble with understanding the nature of grids a bit. I think I essentially came to the conclusion that a grid was fairly uniform and equally divided for the most part. Which these two do for the most part.
LA 9 - Sketching Layouts
Thursday, March 31, 2011
Digital Imaging: LA 4 - Cropping an Image

 This was chosen as the vertical shift crop, because it better frames the Panda, eliminates the distractions of the people in the corner, and creates further emphasis on the Panda's vertical climb.
This was chosen as the vertical shift crop, because it better frames the Panda, eliminates the distractions of the people in the corner, and creates further emphasis on the Panda's vertical climb.
 This was chosen as the movement crop, however subtle, because it pulls the building out of the center of focus and creates a better balance between the two main elements.
This was chosen as the movement crop, however subtle, because it pulls the building out of the center of focus and creates a better balance between the two main elements.
 This was chosen as a emphasis crop, to create a better pattern of composition for the Terracotta Warriors. With this composition, the lines of soldiers fall around the thirds line.
This was chosen as a emphasis crop, to create a better pattern of composition for the Terracotta Warriors. With this composition, the lines of soldiers fall around the thirds line.
Sunday, March 20, 2011
LA 7 - 50 Apples
 This assignment was about exploring design possibilities before settling on a final design approach. Its about quantity over quality and about mining for ideas instead of going after the first good idea you might have. This was an interesting assignment and a good challenge. It was also interesting to compare mine to some the other students assignments. Everyone seems to have some really good ideas. I found that my interest in illustration shows through in my examples as opposed to the more graphic approach over students have taken.
This assignment was about exploring design possibilities before settling on a final design approach. Its about quantity over quality and about mining for ideas instead of going after the first good idea you might have. This was an interesting assignment and a good challenge. It was also interesting to compare mine to some the other students assignments. Everyone seems to have some really good ideas. I found that my interest in illustration shows through in my examples as opposed to the more graphic approach over students have taken.
LA 6 - Whitespace
LA 5 - Make 3 Logos
 This one I found really hard and even then I'm not convinced I did it correctly. I gave it my best shot at least. For anyone who's interested, all three are imaginary businesses, except maybe the third, I assume there is probably an organization called Illustrators Australia. As for the other two, the first is the name of my hypothetical freelance illustration business and the second is a reference to the TV show, 'How I Met Your Mother'.
This one I found really hard and even then I'm not convinced I did it correctly. I gave it my best shot at least. For anyone who's interested, all three are imaginary businesses, except maybe the third, I assume there is probably an organization called Illustrators Australia. As for the other two, the first is the name of my hypothetical freelance illustration business and the second is a reference to the TV show, 'How I Met Your Mother'.
Saturday, March 12, 2011
LA4 - Using Shapes and Space to Convey Meaning
Subscribe to:
Comments (Atom)